Learn how to find the element css selector
TruConversion generates Heatmaps by taking a screenshot of a page on your site, then data is overlaid on top of the screenshot according to which elements your visitors interact with. If you have a pop-up or overlays which automatically load when a new user lands on your page, you may want to hide it in screenshot.
Use CSS Selector to exclude that element from screenshot. Following are the steps to find CSS selector:
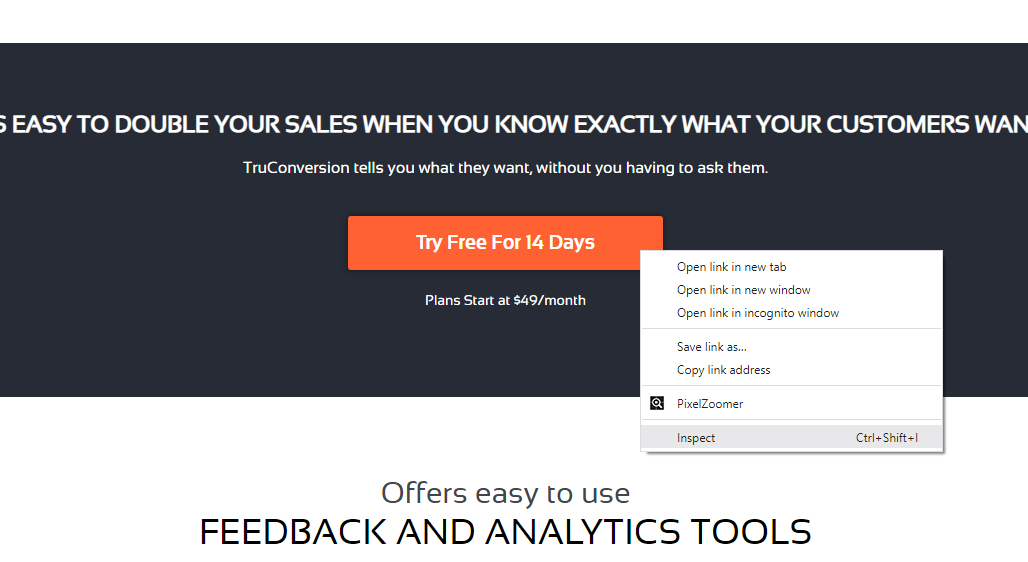
1. Find the elements you want to exclude:

Right click on the elements you want to hide in the screenshot and click on Inspect Element.
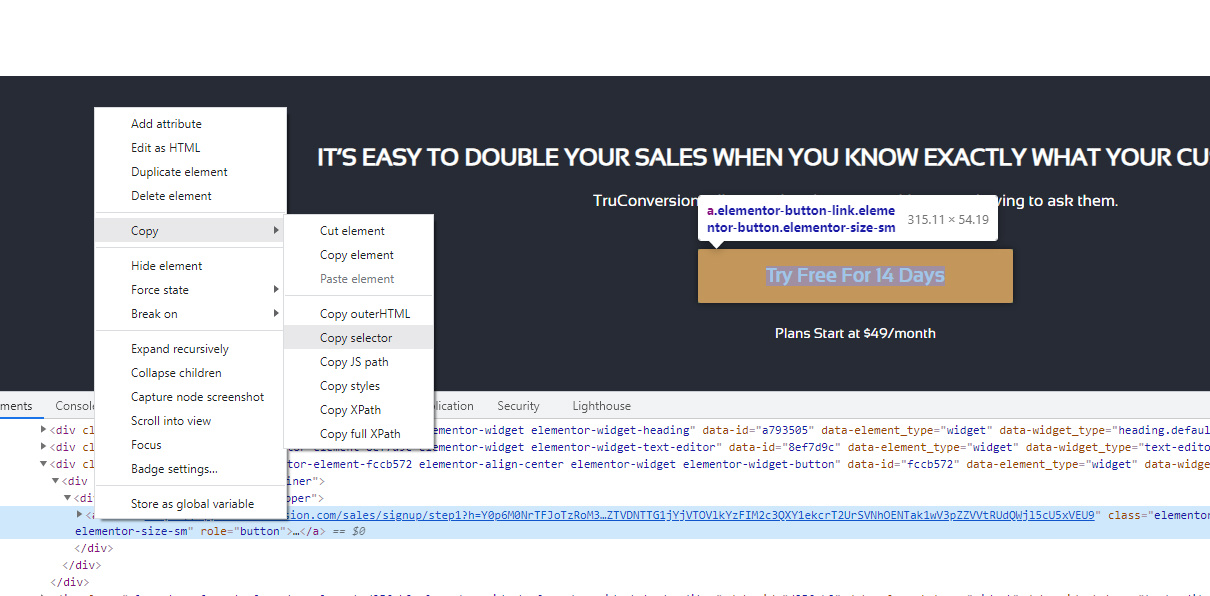
2. Open development panel and Copy CSS Path:

When you click Inspect (Inspect Element in Firefox), the development panel will open and show you the element you have selected. By clicking the elements will highlight the exact part of the site you want to exclude. Once you’ve selected the right line, simply right-click and click on Copy Selector.
Or copied the element class that should be specific to that element which need to hide from tracking.
Multiple CSS Selectors or CSS Classes can be added with comma separator.
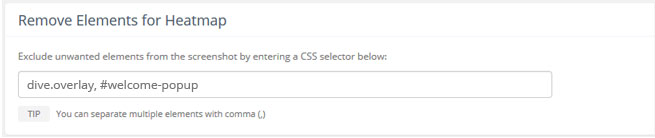
3. Remove elements for Heatmap
While creating heatmap paste this copied “CSS Selector” in field of “ELEMENT TO HIDE FROM HEATMAP”. You can use comma to paste multiple CSS Selectors or CSS Classes.

Now TruConversion will remove these elements while generating screenshot of the page for Heatmap reporting.