Creating a Heatmap
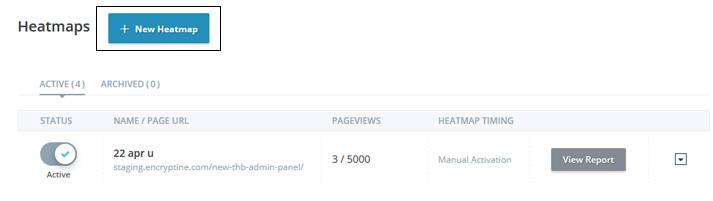
Creating a heatmap is easy. The steps below explain how:- Click on + New Heatmap on your heatmap dashboard. This will load the creating a heatmap page
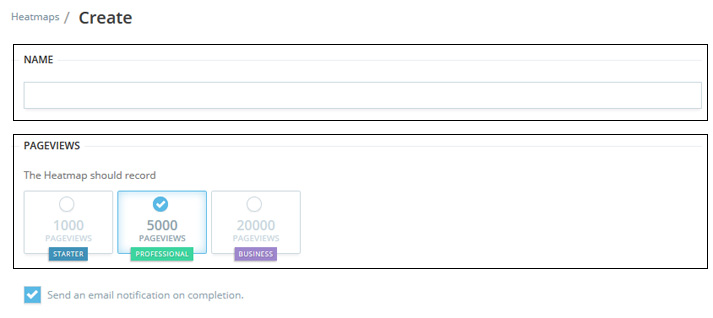
- Enter the heatmap name and select pageviews size the heatmap should record.
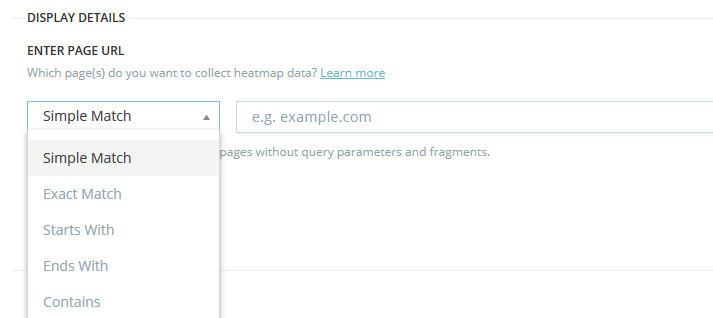
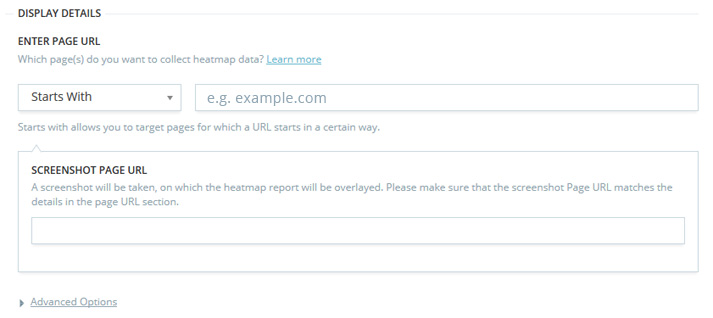
- Enter URL you want to collect data from. If you wish to gather data from multiple pages, simply select the Starts with, Ends with, Contains or Regular expression match type.
 You can then optionally enter a Screenshot Page URL that will determine which page the screenshot will be taken of.
You can then optionally enter a Screenshot Page URL that will determine which page the screenshot will be taken of.
- View Heatmap Report In Live Mode
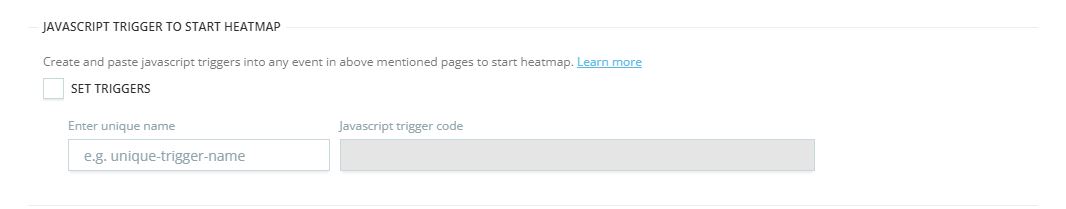
- Set Trigger to start heatmap.
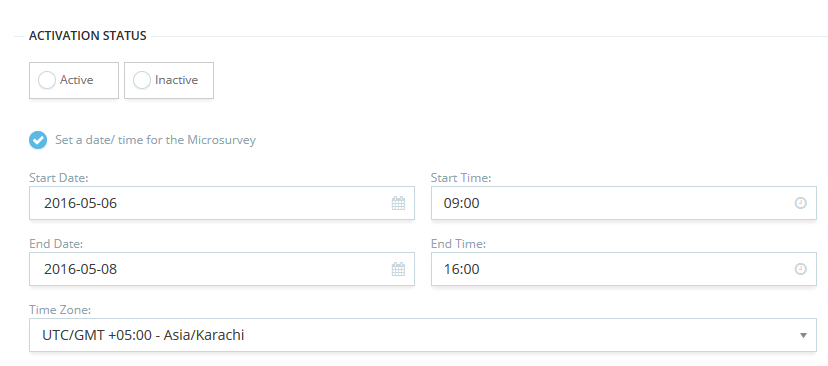
- Select Activation Status. Checking schedule will help you set future time/date for your heatmap campaign.
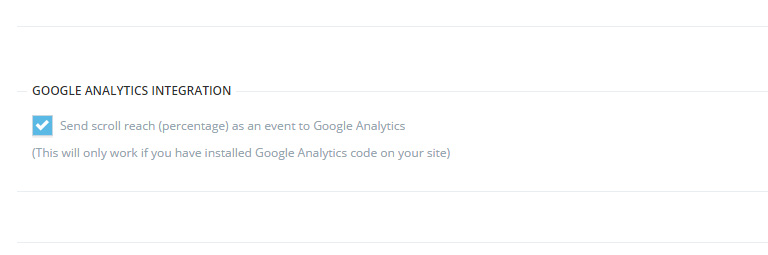
- Google Analytics Integration
- Create Heatmap.
- If you change anything in webpage you must create new heatmap. But before changing the page you must download its heatmap reports before updating the page.
- Our heatmap reports works on live site mean its overlay its data point on live site elements using Xpaths. When you change the base element the data point will remain there because they are appearing as overlay using xpath.


The pageviews size determines for how many sessions TruConversion will track your page before it considers the report as complete.
By clicking this the heatmap report will overlay data points on live ste. First the mentioned URL will open then the heatmap report overlays data points.

Please add the below line in your server configuration based on the server you have.This issue can be resolved if you allow X-Frame-Options allow with same origin.
For Apache,
Header set X-Frame-Options SAMEORIGIN
For Nginx,
add_header X-Frame-Options “SAMEORIGIN”;
Alternatively: UnCheck this “VIEW REPORT IN LIVE MODE” and “SAVE” in heatmap configuration. Now by clicking the “View Report” the heatmap report will overlay data points on the screenshot taken at the time of campaign created.


If you have Installed GA (Google Analytics) code at your site (manually not using Google Tag Manager) by clicking this checkbox TruConversion will Send scroll reach (percentage) as an event to Google Analytics.
Remember: You need to add Google Analytics code manually at your site instead using GTM (Google Tag Manager).