Javascript Trigger to Start Heatmap Tracking
What are Javascript triggers?
This is a simple line of code. Which enables you to activate any of TruConversion feature at a specified moment during visitor session.
Use Javascript Trigger to Heatmap:
This option is available for user while creating Heatmap campaign. Whenever a visitor arrives at site and fires that trigger, the TruConversion will track all the activity of that visitor on the mentioned pages.

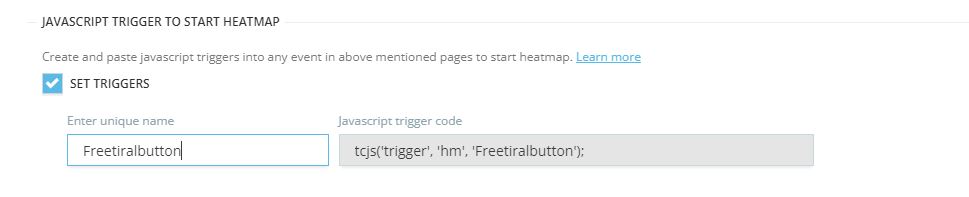
Click on “Set Trigger” check box and enter the unique name of trigger, in next box the trigger script will appear. Copy and paste this code into any event at you site. As below:
Add this Javascript trigger code to your website:
In the example above, you’ve created a trigger called Freetrialbutton. Next, you will need to add the trigger code to your website:Javascript Code
tcjs(‘trigger’,‘hm’,‘Freetrialbutton’);Note: This code must be added at any point after the TruConversion Tracking Code. If it is added before, a Javascript error will occur.
If you wanted to track visitor when the user completed a specific action, you would add this line of code to one of your Javascript functions. Here’s an example:For Example:
function submitForm() {<br>tcjs(‘trigger’,‘hm’,‘Freetrialbutton’);Using Javascript Trigger Code Through Google Tag Manager
If you are using Google Tag Manager to add our Javascript trigger then use this code:
<script>
var i = setInterval(function() {
if(typeof tcjs !== 'function') return;
clearInterval(i);
if(typeof console !== 'undefined') console.log('! tcjs has loaded, so executing that function now');
tcjs('trigger', 'sf_goal', ['vv2seofoj0uk', 698]);
}, 100);
</script>For example:

Note: This code must be added after the TruConversion Tracking Code. If it is added before, a JavaScript error will occur.